티스토리 뷰
연휴를 앞 둔 직전. 팀장님께서 공지하신 말씀
XX 페이지가 많이 느리다는 의견이 있어
연휴동안 해결 방안을 생각해보고
연휴 후에 이야기를 나눠봅시다.
그래서 근래 연휴동안 대체 어떻게 해야하지! 라는 고민밖에 없었다... (사실은 해당 페이지가 느리다는 것에 별로 공감이 가지 않는 것이 가장 큰 이유이다.)
그러다가 정리해보는 lightHouse!
Lighthouse란?
구글에서 제공하는 lighthouse는 웹페이지 품질 측정 도구라고 생각하면 된다. 모든 웹페이지에서 실행할 수 있으며, 이때 해당 페이지의 성능/접근성/검색엔진 등에 대한 분야들을 체크하여 점수로 나타내준다. 다만 이 점 수가 절대적인 점수는 아님으로 측정 할 때마다 조금씩 달라질 수 있다.
lighthouse 사용방법
사용 방법은 아래와 같은 방법들이 있는데, 한 페이지에서 모두 실행해보니 거의 비슷하게 나왔다. (한 5점 정도의 플러스/마이너스 차이가 있긴 함) 개인별로 편한 방법을 사용하면 될 것 같다.
1. 개발자 도구에 있는 lighthouse 사용하기

2. 크롬 익스텐션 설치하기
https://developer.chrome.com/docs/lighthouse/overview/
Overview - Chrome Developers
Learn how to set up Lighthouse to audit your web apps.
developer.chrome.com
3. web.dev 페이지에서 측정하기
Measure page quality
Test your pages in a lab environment powered by PageSpeed Insights. Then get tips and recommendations to improve your user experience. For field performance, see the [PageSpeed Insights](https://developers.google.com/speed/pagespeed/insights/) tool.
web.dev
lighthouse와 더불어 PageSpeed Insights라는 측정 페이지도 있다. PSI도 lighthouse에 기반을 두고 있지만 lighthouse가 전반적인 웹 페이지를 체크한다면 PSI는 성능적인 부분에 초점을 맞추어 체크한다고 생각하면 된다. (애초에 lighthouse와 근간이 같기 때문에 내용이 크게 다르지 않아 개인적으로는 보기 편한 플랫폼을 선택하여 사용하면 될 것 같다.)
https://pagespeed.web.dev/
lighthouse 측정예시
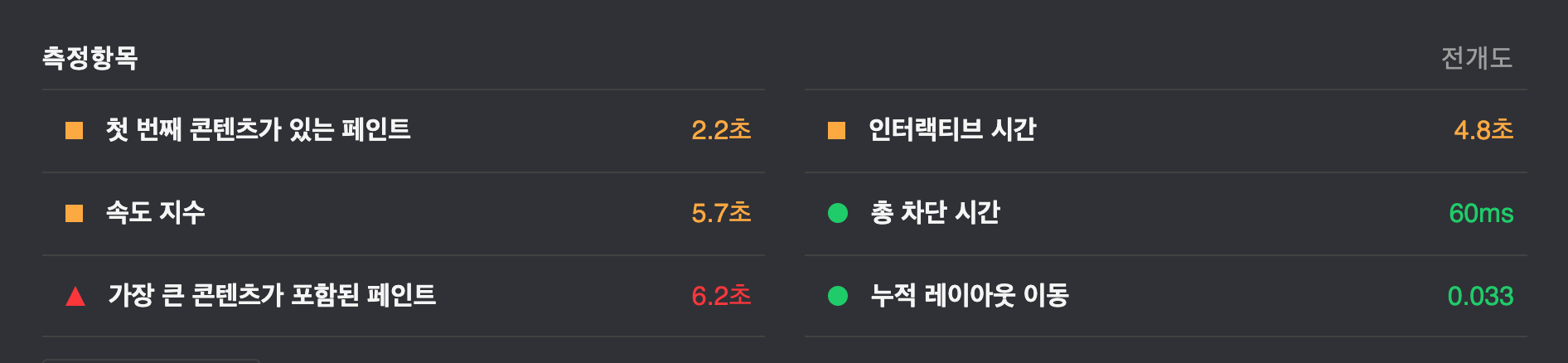
다음은 해당 블로그를 web.dev 페이지에 있는 lighthouse를 이용하여 측정한 사례이다.

상단과 같이 전체적인 측정 점수가 나오며, 세부적으로 확인할 수 있다.
성능에서 각 항목마다 몇 초가 소요되었는지

어떤 부분에서 절감이 가능한지

어떤 부분을 진단했는지 등의 데이터를 확인할 수 있다.

'TIL:Today I Learn > etc' 카테고리의 다른 글
| 특정 문자열을 볼드, 하이라이트 등 강조 처리 하는 방법 (0) | 2022.10.12 |
|---|---|
| styled component 및 css-in-js에 대하여 (0) | 2022.09.27 |
| Recoil TodoList 2탄 (작성중...인데 멈춤..) (0) | 2022.09.05 |
| 사파리와 파이어폭스 그리고 크롬의 차이점은 bfcache이다. (2탄-상세기록) (0) | 2022.08.23 |
| lottie란 무엇인가. lottie가 gif보다 나을까? (0) | 2022.08.19 |
- Total
- Today
- Yesterday
- react
- js테스트
- 리코일
- 리액트
- 센트리모니터링
- Git
- 깃명령어
- frontend
- 모바일사파리
- gitRebase
- 프론트앤드
- 깃
- javascript
- vue
- 자바스크립트
- 리액트상태관리
- npm
- reacthook
- CSS
- 김민태
- storybookUI
- 사파리
- 센트리
- 크롬
- sentry
- js
- 리액트훅
- BFCache
- 프론트엔드
- TIL
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
