티스토리 뷰
실질적인 코딩을 잠시 멈추고 오픈 소스를 파헤쳐보려고 한다.
예전에 문과장이 맨날 아무 생각 없이 코드 쓰라고 했던게 습관이 되어서 그런지 차분히 코드를 보고 이해하며 필요한 부분을 내 것으로 언젠가 꺼내 쓰는 방법말고는 실력 향상 방법을 잘 모르겠다. (이래서 첫 사수가 중요한가..? 현재 문과장과 매우 친해서 할 수 있는 이야기 ㅎㅎ)
아무튼 라이브러리는 사실 도큐먼트만 보고 따라하면 얼추 동작하기는 하지만 네이버는 어떻게 코드를 짜는지도 궁금하고, 아무 생각없이 라이브러리를 쓰는 것보다 하나씩 보면서 하고 싶어서 일단 해본다. 막상 실력 향상에 별로면 다른 방법을 찾아야지 (라고 하고 몇 년 째 못 찾는 중ㅠㅠ)
https://github.com/naver/egjs-flicking/tree/master/packages/react-flicking/src/react-flicking
GitHub - naver/egjs-flicking: 🎠 ♻️ Everyday 30 million people experience. It's reliable, flexible and extendable carousel
🎠 ♻️ Everyday 30 million people experience. It's reliable, flexible and extendable carousel. - GitHub - naver/egjs-flicking: 🎠 ♻️ Everyday 30 million people experience. It's reliable, flexi...
github.com
깃헙에서 리액트 코드는 이 부분인데, index에서 임포트하는 컴포넌트들을 차분히 따라가면 될 것 같다. 혹시 정리하고 싶은 기술들이 있으면 투비컨티뉴..
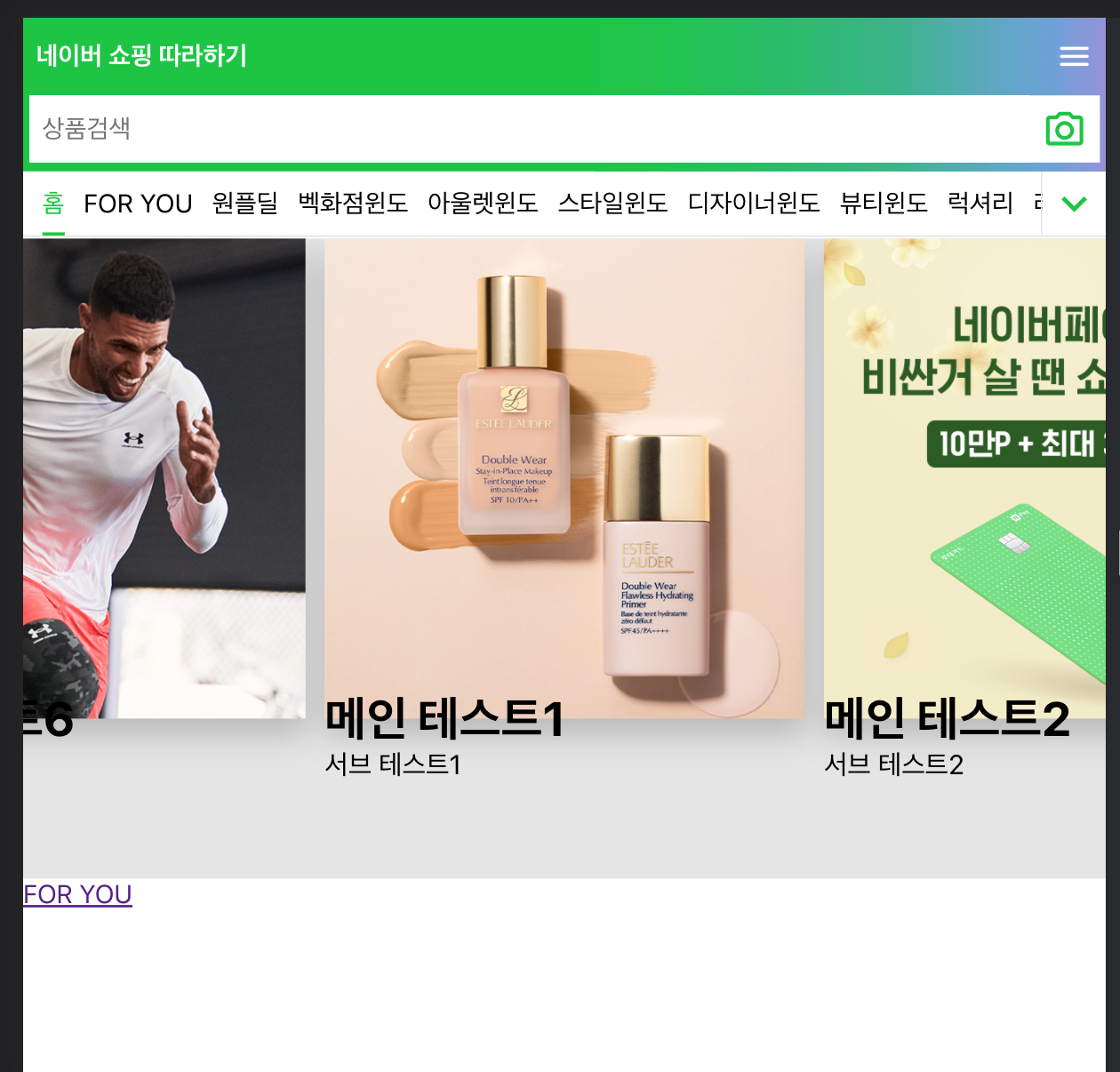
은 무슨!! 차분히 읽다가 코드로 직접 만져보고 싶은 마음을 못 참고, 움찔움찔하여 도큐멘트로 레이아웃을 똑같이 만들고, 임포트 한 파일을 읽어보는 방법으로 바꿨다. 내 맘대로!
외관상으로는 초기에 만든 것과 크게 다르지 않지만 확실히 움직임이 부드럽다ㅠㅠㅠㅠㅠ

'Challenge > 네이버쇼핑' 카테고리의 다른 글
| [Challenge] - 네이버 쇼핑 18일차 : 슬라이더 스크롤 (0) | 2022.03.26 |
|---|---|
| [Challenge] - 네이버 쇼핑 17일차 : Flicking Plugin (0) | 2022.03.25 |
| [Challenge] - 네이버 쇼핑 15일차 : Flicking (0) | 2022.03.23 |
| [Challenge] - 네이버 쇼핑 14일차 : 고민... (0) | 2022.03.22 |
| [Challenge] - 네이버 쇼핑 13일차 : 브랜치 별 코드정리 (0) | 2022.03.21 |
- Total
- Today
- Yesterday
- TIL
- storybookUI
- 자바스크립트
- 모바일사파리
- 프론트앤드
- CSS
- Git
- js
- 센트리
- npm
- 깃
- js테스트
- 리액트상태관리
- frontend
- gitRebase
- vue
- 사파리
- 프론트엔드
- react
- 크롬
- BFCache
- 깃명령어
- reacthook
- sentry
- 리코일
- 김민태
- 센트리모니터링
- javascript
- 리액트훅
- 리액트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
