티스토리 뷰
[!이시중] 2021년 11월 13일 22:26에 최초 작성된 글로써 원글은 https://yuniel.tistory.com/53 에서 확인할 수 있음.
지난번 rebase에 관하여 포스팅 한 적이 있다.
https://hyermione.tistory.com/10
git branch 형상관리: git rebase 란
[!이시중] 2021년 11월 13일 21:30에 최초 작성된 글로써 원글은 https://yuniel.tistory.com/52 에서 확인할 수 있음. git rebase란 말 그대로 re base. 기초를 다시 한다는 의미로 git branch를 merge 하는..
hyermione.tistory.com
그러나 이는 철저하게 나의 계산 안에 있는 사례였다. 복잡해 질 것 같아 rebase에서 conflict를 피한 사례를 만든 것이다. 복잡해지는게 귀찮다고 공부를 미룰 수 없기 때문에 이번 포스팅에서는 rebase 시, 충돌 상황에 대하여 해결하는 법을 알아보고자 한다.
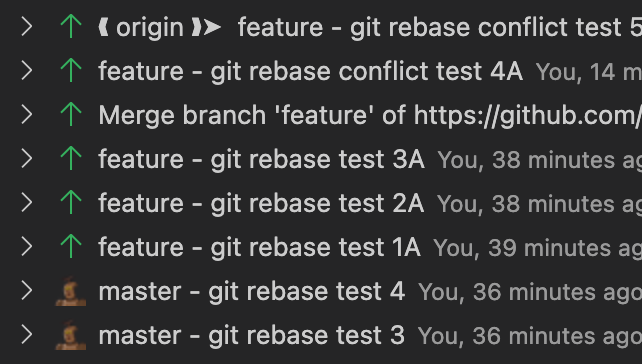
지난번 포스팅의 브랜치에 다음과 같은 커밋을 추가했다.

아주 정직하게 conflict 4A, 5A.. 왜 4-5로 시작했다면, 지난번 포스팅에서 1-3까지 사용했기 때문이다.
다음 master branch로 돌아와 4A, 5A 커밋한 파일에 다른 수정사항을 반영하여 커밋을 진행할 것이다.

아직 푸시하지 않은 두 커밋이 같은 파일을 수정한 것이다. 푸시 후, feature 브랜치로 돌아가서 어떤 문구를 띄우는지 확인하겠다.
git checkout feature
git rebase master
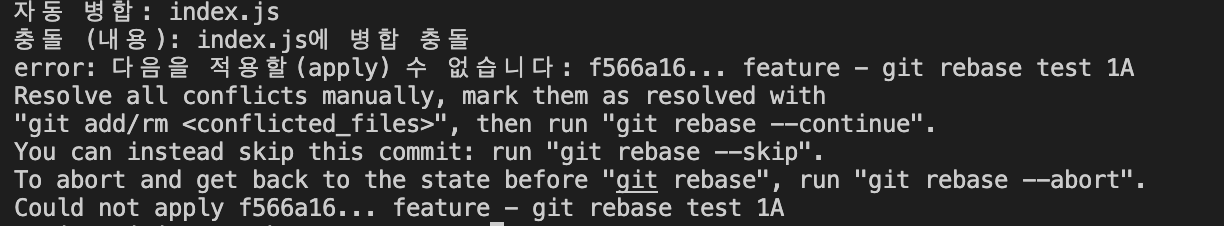
뭐라는지 잘 모르겠지만 아무튼 충돌이 났는 로그가 뜨고,

이렇게 친절하게 뜬다.


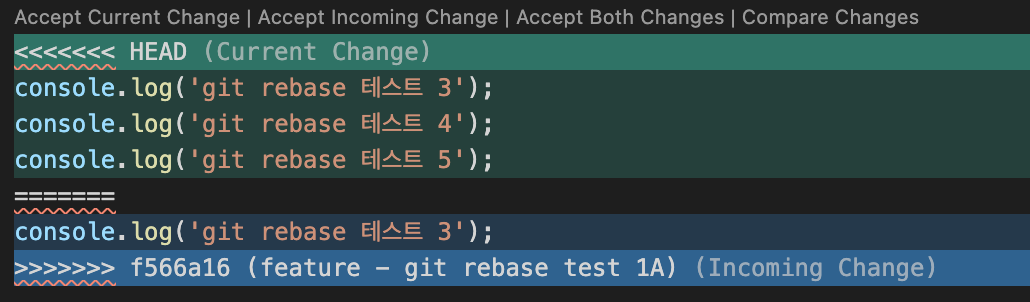
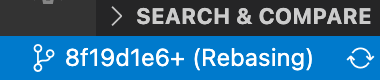
그런데 새로운 임시 브랜치가 생성되고, 해당 브랜치에서 이 전에 이미 push가 완료된 커밋까지 undo되어 push 전으로 돌아가는 현상이 나타난다. 이는 첫번째. test 1A의 파일에서 충돌이 발생하였기 때문이다. 충돌만 처리하여 그대로 푸시해보겠다.

그러자 당황할 일이 생겼다.

Git: Terminal is dumb, but EDITOR unset 이라는 경고가 떴다. 대충 깃 터미널이 멍청하니까 에디터를 다시 세팅해줘라..하는 것 같다. 정확한 의미를 알아보고 싶었지만 정확하게 꼬집어서 말해주는 답변을 아직 찾지 못하였다.
아무튼 멍청한 터미널에게
git rebase --continue계속 진행하라는 명령어를 실행시켜준다. 그럼 깃이 또 친절하게

하나하나 설명해준다. rebase 테스트를 하면서 느낀건데, 깃이 생각보다 참 친절하다..(?)
커밋 메세지를 입력하지 않고, 그대로 진행하려고 enter를 치면 전혀 변화가 없고, push를 시도하면 Git: Terminal is dumb, but EDITOR unset 에러가 또 진행된다. 커밋 문구를 변경하려고 하면

리베이스 과정 중간이라서 커밋 메세지 변경이 불가하다고 한다.
새로운 터미널을 열어 강제로 푸시하려고 하니 그 또한 거절당했다.
이것저것 시도하다가 보니 나는 아예 깃이 레포지토리가 튕겨버렸다. 아예 clone으로 연결해둔 폴더 자체가 풀려버렸다. 이런 경우도 있나 싶지만..

자료들을 읽다 보니까 보통
git add .
git rebase --continue라고 하면 바로 진행된다고 하는데, 나는 그러면 또 다른 에러가 떴다. 이렇게 다시는 못 볼지 모르고 캡쳐를 못한 아쉬움이 있다. 아무튼 rebase는 굉장히 까다롭고 어렵고 위험하고 등등의 이야기를 많이 들었는데, 실로 듣던대로이다.
이번 rebase 충돌기는 실패로 끝난다..안뇽.....또륵....... 다음에 또 보자.
https://hyermione.tistory.com/63
'TIL:Today I Learn > git' 카테고리의 다른 글
| 기본이 되는 자주 사용하는 git 명령어 정리 (0) | 2022.06.13 |
|---|---|
| gitignore파일 생성/추가하는 3가지 방법 (0) | 2022.06.02 |
| git rebase 중 conflict 해결 (반)성공기 (2) | 2022.04.06 |
| gitignore 파일이 적용 안 될 때, (0) | 2022.04.02 |
| git branch 형상관리: git rebase 란 (0) | 2022.02.05 |
- Total
- Today
- Yesterday
- 센트리
- js테스트
- vue
- sentry
- 리액트훅
- reacthook
- Git
- 리액트상태관리
- 자바스크립트
- 사파리
- 깃
- 리코일
- 리액트
- TIL
- 모바일사파리
- gitRebase
- js
- BFCache
- 크롬
- 김민태
- react
- storybookUI
- npm
- 프론트엔드
- CSS
- 센트리모니터링
- 프론트앤드
- javascript
- 깃명령어
- frontend
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
