티스토리 뷰
센트리를 세팅하고 이슈를 받아보면 당황스러울 때가 있다. 이렇게 많은 에러가 숨어있었다고!? 라는 마음 때문이다. 수집된 에러들을 천천히 살펴보면 사실 (이유가 어찌 되었건) 불필요한 에러들도 꽤 많이 자리를 차지하고 있다. 딱히 체크하지 않아도 되는 에러 일 수도 있고, 센트리가 init 된 이후의 모든 에러를 수집하기 때문에 의도되지 않은 페이지에서의 에러일 수도 있다.
아무튼 그럴 때, 이 전에 포스팅 한 beforeSend 함수를 이용하여 오류를 필터링 하는 방법도 좋지만 더 간단한 방법이 있어 소개해 보려고 한다.
https://hyermione.tistory.com/20
센트리(sentry) BeforeSend 함수 활용 - 용량 조절, 슬랙 전송 등
참새가 방앗간을 들리듯이 센트리가 에러를 프로젝트로 보내기 전에 반드시 방문하게 되는 HOOK이 있다. https://docs.sentry.io/platforms/javascript/guides/electron/configuration/options/#before-send Basic..
hyermione.tistory.com
ignoreErrors
바로 ignoreErrors라는 속성인데,
Sentry.init({
ignoreErrors: [에러 리스트],
});상단 코드와 같이 Sentry.init 내부에 ignoreErrors 속성을 배열로 정의하면 된다. 에러 리스트는 원하는 에러 문구를 '에러문구'라는 식으로 직접 작성해도 되고, 정규 표현식을 사용하여 /에러/g 와 같이 정의할 수도 있다.
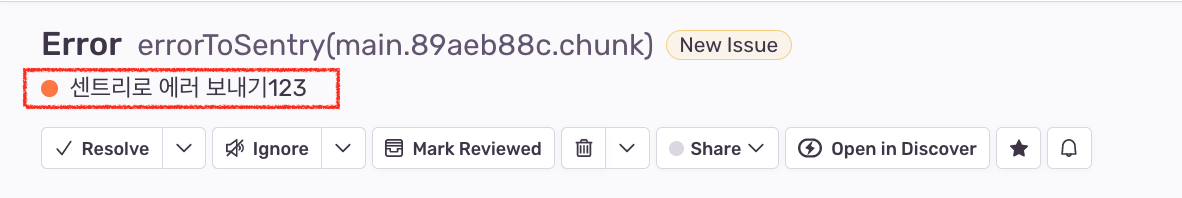
에러 문구는 수집된 에러 리스트 중

해당 문구 혹은 에러 내부 페이지 상/중/하단에 사방에 같은 문구가 작성되어있으니, 참고하면 될 것 같다.



Sentry.init({
ignoreErrors: ['센트리로 에러 보내기123'],
});Sentry.init({
ignoreErrors: [/123/g],
});'TIL:Today I Learn > sentry' 카테고리의 다른 글
| 센트리 모니터링 (sentry) inbound filter 사용방법 (0) | 2022.02.23 |
|---|---|
| 센트리(sentry) 특정 파일 경로에서 오는 에러 수집 제한하기 - denyUrls (0) | 2022.02.23 |
| 센트리(sentry) BeforeSend 함수 활용 - 용량 조절, 슬랙 전송 등 (0) | 2022.02.22 |
| 센트리(sentry) DSN키 확인 및 재발급 (0) | 2022.02.21 |
| 센트리(sentry) 구축하기 (0) | 2021.12.08 |
- Total
- Today
- Yesterday
- 리액트훅
- 깃
- 리액트
- Git
- 자바스크립트
- js
- 모바일사파리
- 센트리
- js테스트
- vue
- frontend
- reacthook
- javascript
- 김민태
- sentry
- gitRebase
- react
- TIL
- 센트리모니터링
- npm
- storybookUI
- 사파리
- 리코일
- 크롬
- 리액트상태관리
- CSS
- 깃명령어
- 프론트앤드
- BFCache
- 프론트엔드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
