티스토리 뷰
진행한 일
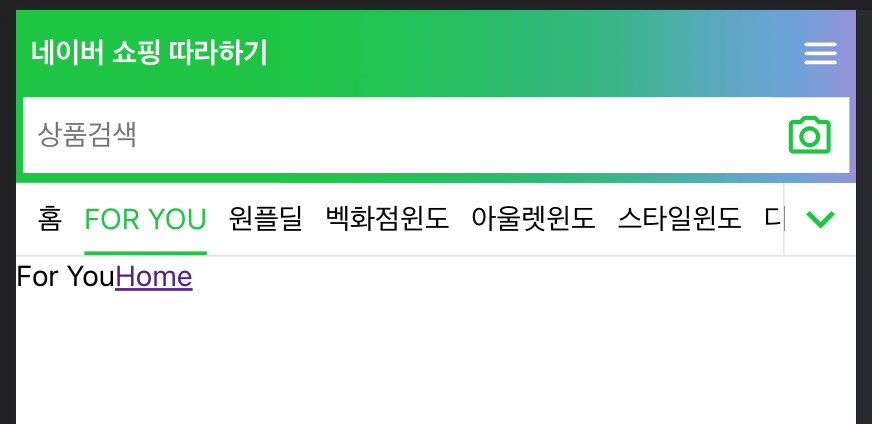
- 서브 헤더 스타일 추가
- - ul의 하위 li를 가로로 나열하고 싶으면 ul에 white-space: nowrap; 추가, li에 display: inline-block; 추가 (float: left; 가능)
- - 투명 스크롤바 ::-webkit-scrollbar { display: none; }
- 서브 메뉴 링크 연결

'Challenge > 네이버쇼핑' 카테고리의 다른 글
| [Challenge] - 네이버 쇼핑 6일차 : 전체 백그라운드 생성 (0) | 2022.03.14 |
|---|---|
| [Challenge] - 네이버 쇼핑 5일차 : 구조 변경 및 서브 헤더 기능 추가 (0) | 2022.03.13 |
| [Challenge] - 네이버 쇼핑 3일차 : 헤더에 스타일 입히기 (0) | 2022.03.11 |
| [Challenge] - 네이버 쇼핑 2일차 : 레이아웃 잡기 (0) | 2022.03.10 |
| [Challenge] - 네이버 쇼핑 1일차 : 프로젝트 구성 (0) | 2022.03.09 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- vue
- js테스트
- frontend
- 리코일
- 자바스크립트
- 크롬
- 깃명령어
- 사파리
- 프론트엔드
- CSS
- javascript
- 리액트상태관리
- js
- 리액트훅
- sentry
- 리액트
- TIL
- 모바일사파리
- 김민태
- Git
- npm
- 깃
- reacthook
- react
- storybookUI
- 센트리모니터링
- BFCache
- 센트리
- gitRebase
- 프론트앤드
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | 31 |
글 보관함
